Core Web Vitals: entenda as novas otimizações no SEO
Não é de hoje que o Google tem focado em garantir a melhor experiência possível aos seus usuários. Em maio de 2020, a empresa do gigante de buscas divulgou um artigo na Central de Pesquisa na qual informava que novos indicadores de SEO seriam usados para avaliar o nível de performance dos usuários nos sites, que são as métricas de Core Web Vitals.
No entanto, a empresa está focada em verificar informações que apontem se as pessoas estão tendo uma boa experiência dentro dos sites já tem mais alguns anos, como apontam as atualizações do
Bidirectional Encoder Representations (BERT), em 2019, e o
Mobile-Friendly, em 2015.
Dessa forma, o Google tem utilizado vários tipos de métricas para qualificar o quão bom estão sendo as experiências dos usuários para assim, garantir que durante as buscas das pessoas em sua plataforma, os melhores sites avaliados estejam nas primeiras posições.
Assim, sejam sites, landing pages, blogs, e-commerce ou portais, é essencial que você esteja por dentro das principais métricas de Core Web Vitals para garantir que a sua empresa esteja na primeira posição do Google. Para saber mais sobre essas novidades no SEO, confira:
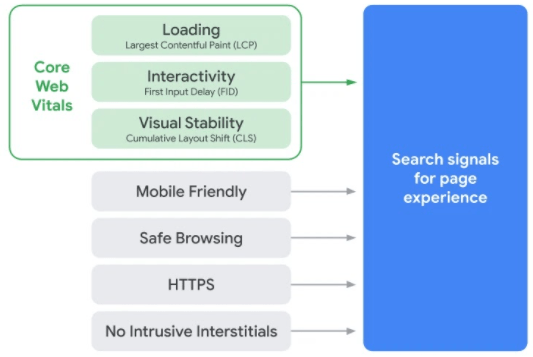
O que são os Core Web Vitals?
As Web Vital são métricas escolhidas pelo Google que ajudam a identificar se o usuário está tendo uma boa experiência dentro do seu site. Elas avaliam velocidade, interatividade e estabilidade visual. Essas métricas são:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Elas foram anunciadas em 2020, mas passaram a ser realmente aplicadas como métricas de SEO em maio de 2021. Além disso, é claro que existem outros indicadores que ajudam a avaliar essa boa experiência do usuário, mas elas já estavam presentes em atualizações passadas do algoritmo, como a
Mobile-Friendly Uptade, presente desde 2015.
Mas antes, você realmente sabe o que é uma boa experiência de navegação?
Neste e em outros artigos aqui do blog da Surfe, muito se fala em “gerar uma boa experiência do usuário", mas você sabe realmente o que é ela?
Bem, caso você esteja titubeando para responder, aqui vai uma colinha: a experiência do usuário é toda forma de interação que ele tem com a sua marca. neste caso em específico, estamos nos referindo aos sites.
Dessa forma, vários fatores refletem se os seus visitantes estão tendo uma boa experiência em sua plataforma, ou não, como: o tempo em que ela fica no site, se o usuário retornou outras vezes, o tempo que a pessoa esperou para ter acesso ao carregamento da página, se quando o usuário acessa pelo celular ela consegue ter uma boa experiência, se a plataforma é segura e muitos outros fatores.
A importância dessa experiência do usuário é tamanha, que novos ramos como UX Design e UX Writer, responsáveis em criar boas experiências dentro dos sites, estão se tornando cada vez mais valorizados no mercado de trabalho.
Quando olhamos para a chegada das novas métricas de SEO, os Web Vitals, a boa experiência está muito ligada à velocidade e à qualidade de carregamento das páginas, como veremos mais a seguir.
Assim, se um site carrega as páginas com 0,1 segundo (ou seja, instantaneamente) , a experiência do usuário é excelente. No entanto o seu site está demorando em média 10 segundos, é bem provável que boa parte dos seus visitantes estejam desistindo de esperar o carregamento e fechando o seu site, gerando uma péssima experiência.
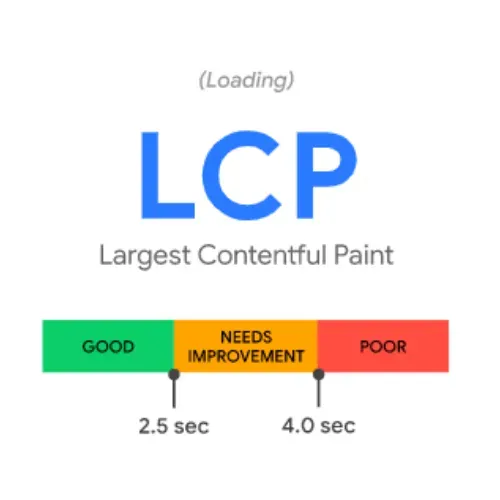
Largest Contentful Paint (LCP)
O LCP pode ser traduzido como algo próximo ao tempo de renderização do maior elemento visual de uma página.
Ou seja, se a home do seu site está repleta de informações escritas em títulos, subtítulos, descrições, várias pequenas fotos e uma grande imagem ao fundo, que serve para deixar o design mais bonito, a métrica do Largest Contentful Paint mede o tempo em que a imagem ao fundo vai ser carregada para o usuário.
Já o artigo do seu blog, que possui duas imagens: uma na capa e outra acompanhada do artigo - e que nesse exemplo, a segunda foto é maior - o LCP é a imagem que está dentro do conteúdo.
Essa foi a métrica escolhida pelo Google para mensurar a velocidade de carregamento da página. Dessa forma, para ter um bom LCP, o tempo de carregamento desse maior elemento visual precisa ser de até 2,5 segundos para ser considerado uma boa nota.
Caso seja entre 2,5 segundos e 4 segundos, é considerado um ponto de atenção e será preciso otimizar. Além disso, caso o tempo seja ainda maior, é provável que o seu site seja penalizado nesta métrica.
Para melhorar esse valor, alguns fatores que precisam ser monitorados são:
- tempo de resposta do servidor;
- bloqueio de JavaScript e CSS;
- tempo necessário para carregar os vários recursos visuais;
- ativação do cache;
- utilização de CDN;
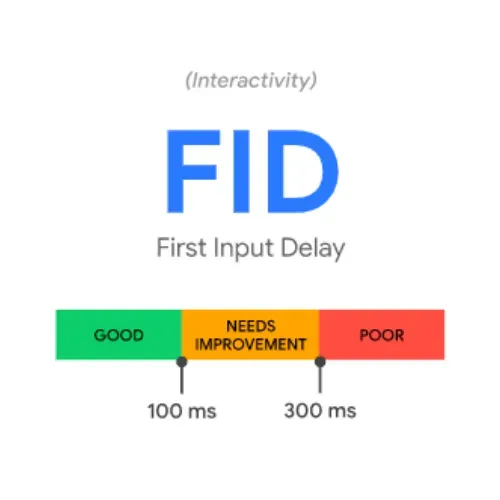
First Input Delay (FID)
O FID é a métrica da interação. Para entender melhor, imagine que você entrou em um site e executou uma ação qualquer, como apertou um botão, rolou a tela ou clicou em um campo para escrever.
O First Input Delay é a métrica que mensura o tempo que o usuário leva até obter a resposta desejada, referente a ação que ele fez.
Das Core Web Vitals, essa métrica talvez seja a mais ligada a gerar uma melhor experiência ao usuário (embora todas sejam igualmente importantes aos olhos do Google). No entanto, um site que sempre gera respostas com delay vai prejudicar toda a experiência dos usuários dentro do site em uma ação de bola de neve.
De acordo com os parâmetros indicados pelo Google, para ter um bom FID, a taxa de resposta deve ser menor 100 milissegundos. Caso seja entre 100 e 300 milissegundos, a ferramenta de busca entende que é preciso aplicar melhorias e acima desses valores, o FID será considerado ruim.
Caso a sua métrica do FID não esteja boa, será preciso mapear algumas ações para serem tomadas, como:
- Reduzir o tempo de execução do JavaScript;
- Minimizar o máximo possível o código de terceiros;
- Focar em reduzir o trabalho da sua thread principal;
- Otimizar as páginas mapeadas para interaction readiness.
Cumulative Layout Shift (CLS)
A terceira e última métrica das web vitals é a Cumulative Layout Shift. Ela é responsável em verificar a estabilidade visual do seu site durante o carregamento.
Se já aconteceu de você clicar em um botão ou imagem sem querer, porque o site mudou justo na hora do seu click, você com certeza entende bem o que essa métrica avalia.
Na prática, é o Google explicando que os elementos não devem mudar de lugar enquanto a página está sendo carregada ou renderizada, pois isso prejudica a experiência do usuário.
Essas mudanças repentinas de layout podem acontecer por vários motivos, mas o principal é o uso de anúncios incorporados ao código do site. Isso porque muitos anúncios não possuem um padrão de exibição.
Dessa forma, o CLS é calculado levando em consideração o tamanho da janela de visualização e o movimento dos elementos. Para que a métrica seja considerada boa, o Cumulative Layout Shift precisa ser inferior a 0,1.
Caso a métrica aponte para um valor acima de 0,1, isso significa que suas páginas precisam de melhorias.
Assim, para melhorar essa métrica no seu site, atente-se em:
- adicionar valores de altura e largura padrões nas imagens e vídeos incorporados;
- utilizar API capazes de reduzir o tempo de carregamento;
- reservar espaços estratégicos dentro do seu site para anúncios.
Indicadores além do Core Web Vitals
Caso você esteja caindo de paraquedas em toda essa história de Core Web Vitals, é importante também se atentar aos outros indicadores que o Google leva em consideração para verificar se o site está entregando uma boa experiência de página, como:
Mobile friendly
O surgimento dessa métrica ficou conhecida como “mobilegeddon” pois posteriormente passou a incorporar também a ideia de mobile-first. Ou seja, para determinados assuntos, era preciso construir uma boa experiência do usuário focado para dispositivos móveis, e não necessariamente para computadores.
Isso porque para determinados nichos, os usuários frequentam diferentes locais principalmente pelo celular.
Na prática, essa métrica foca em verificar se a experiência do usuário de celular não está sendo prejudicada. Ou seja, ele não precisa ficar dando zoom nos conteúdos, por exemplo, pois toda a navegação foi pensada em uma tela específica de celular.
Para saber se o seu site é mobile friendly você pode acessar a
própria ferramenta do Google.
Safe Browsing
Uma das formas de verificar se os usuários estão tendo uma boa experiência é validando se eles estão tendo uma navegação segura dentro do seu domínio.
Dessa forma, o Google busca constantemente por erros de programação, por exemplo, que podem deixar os usuários vulneráveis.
E também possui uma ferramenta própria para ajudar a verificar o status de segurança do site.
HTTPS
HTTPS é uma otimização do protocolo HTTP e fornece uma camada adicional de segurança, sendo ela criptografada na transmissão dos dados entre o computador e o servidor.
Na prática, é o Google colocando a segurança dos usuários como prioridade e por isso esse protocolo é fundamental para qualquer site nos dias atuais.
No Intrusive Interstitials
Por conta do uso abusivo de pop-ups pelos sites no início dos anos 2000, essa prática ainda é mal vista por muitos usuários nos dias atuais. Por isso, essa métrica foca em validar se o uso dos pop-ups estão prejudicando a experiência das pessoas.
Perceba que não é banir essa prática, que inclusive ajuda nas ações de marketing, se souber usar, mas sim em garantir que os pop-ups não estejam interrompendo a navegação, principalmente nos dispositivos móveis.
Ferramentas para te ajudar com o Core Web Vitals
Ciente de que as empresas que estão focadas em gerar uma boa experiência aos usuários estão ligadas nas novas práticas de SEO, o Google já disponibilizou ferramentas que vão ajudar a não só mensurar, mas também apontar o que é preciso melhorar.
É o caso, por exemplo, da
Page Speed Insights e do
Search Console. Nessa primeira, basta inserir a URL que você deseja analisar e alguns segundos depois a plataforma exibe os valores alcançados, levando como base os parâmetros que foram explicados neste texto.
Ao fim do relatório, o próprio PageSpeed Insights sugere oportunidades de otimização, das mais urgentes, até as mais simples.
Outra ferramenta capaz de te ajudar é a
Semrush, uma das plataformas mais populares do mundo e que já está atualizada para metrificar e apontar parâmetros capazes de mensurar os seus valores do Core Web Vitals e te entregar insights para aplicar as melhorias necessárias.
A terceira ferramenta é a extensão do Chrome
Lighthouse. Por ser uma ferramenta do navegador, ela é bem simples e é capaz de trabalhar de forma parecida às outras citadas anteriormente.
A diferença, no entanto, está no fato dela trabalhar com Lab Test Data, ou seja, os valores apresentados são aproximados, pois são reproduzidos em um ambiente de teste, que buscam simular a experiência do usuário.
Preparado para gerar uma melhor experiência ao usuário?
A inclusão do Core Web Vitals ao SEO reflete que o Google está cada vez mais focado em criar ambientes que sejam seguros e que gerem boas experiências às pessoas.
Com essas atualizações, ainda recentes, é bem provável que muitos dos seus concorrentes já estejam trabalhando em aprimorar os seus sites, para torná-los mais competitivos e não só do ponto de vista do orgânico e o ranqueamento de sites.
Isso porque, segundo o Google, o tempo de carregamento, ponto crucial do Core Web Vitals, também reflete nas taxas de conversões, que você pode testar na ferramenta deles, a
Teste Meu Site.
Caso esteja precisando de ajuda para fortalecer as suas estratégias de SEO e o Marketing Digital, que tal ter uma palavrinha com os especialistas? Descubra como podemos te ajudar!
Compartilhar
#categorias
#busca
Leia também
#Surfecommunity
Os melhores insights sobre marketing digital, vendas, experiência do cliente, desenvolvimento web e transformação digital.